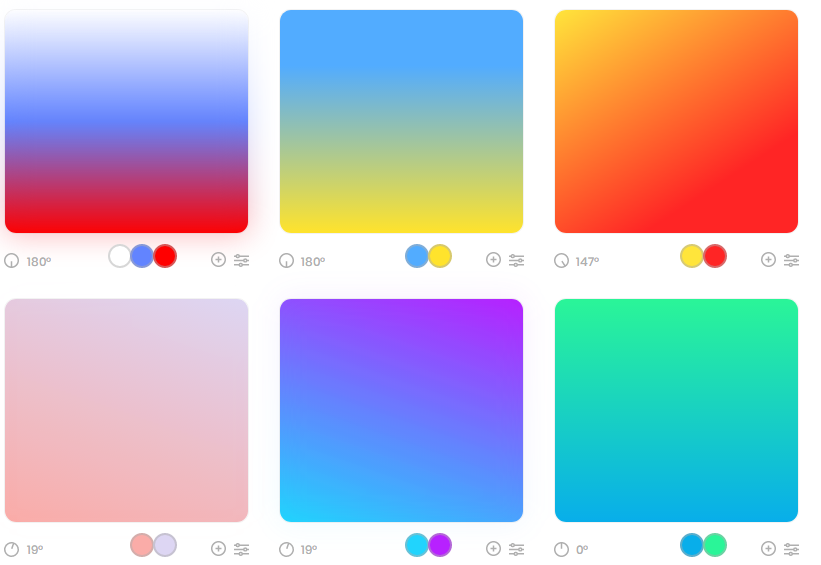
好用的站长工具!它可以在线可视化设置渐变色并生成CSS代码,站长们可以很方便的调用,值得收藏!
传送门 https://www.grabient.com/
方法
进入网站后,网站会推荐很多经典的渐变颜色,每个渐变色都可以自定义调整,点击左上角即可生成CSS样式代码!
我是无名渔夫(微信/QQ:181628402)轩鼎创业旗下讲师,全职网赚创业11年,知名实战派互联网项目培训者,为草根提供网上赚钱项目交流技术方法及最新互联网项目分享!欢迎在评论区留言,也可加我微信QQ交流分享!更多干货可访问创业课堂https://www.chuangyeketang.com