工具简介
今天一直在找一个可以快捷清除多余沉淀的CSS样式,下面这个在线工具非常实用 – uncss 。
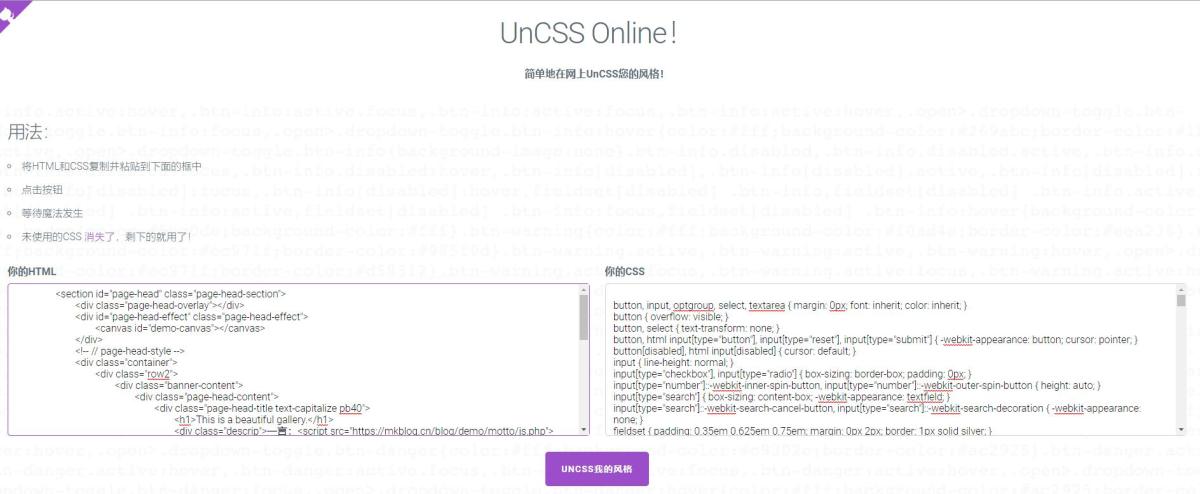
用法:将HTML和CSS复制并粘贴到下面的框中,点击按钮,未曾使用的CSS就会自动删除,瞬间CSS就精简了。
工具预览
不过需要注意的是UnCSS无法在非HTML页面上运行,例如模板或PHP文件。如果需要针对模板运行UnCSS,则应该从模板生成示例HTML页面,并对这些生成的文件运行unss,此外,UnCSS仅运行在页面加载时运行的Javascript。它不会(也不能)处理在点击按钮等用户交互上的Javascript。必须使用该ignore选项来保留用户交互时添加的Javascript。
UnCSS还可以与其他JavaScript构建系统一起使用,例如Grunt,Broccoli或Gulp!具体这个小工具的使用,感兴趣的伙伴可以到GitHub详细了解。
传送地址
工具名称:UnCSS
工具地址:https://uncss-online.com/
我是无名渔夫(微信/QQ:181628402)无名渔夫网站创始人,全职网赚创业11年,知名实战派互联网项目培训者,为草根提供网上赚钱项目交流技术方法及最新互联网项目分享!欢迎在评论区留言,也可加我微信QQ交流分享。感谢您一直以来对轩鼎创业的大力支持!更多干货可访问创业课堂https://www.chuangyeketang.com